Forms
Forms are special containers that automatically arrange titles and items into the common macOS layout for form like input. A form has one or more sections that contain one or more titles that correspond to one or more items. Forms may be used on their own as the complete content of a window or as a part of a more complex UI.
Section
Forms implicitly contain one section with no title, but you can have as many as you want. To create a section, add some text with the “section header” shortcut:
!§ This Is A Section
Title
A title is a short piece of text indicating the purpose of the nearby items. To create a title, begin a line with :
: A Title
Items
An item is a standard ezui item. You can use any of them within forms. All items that follow a title will correspond to that title.
Form Types
A one column form. |
|
A two column form. |
|
A scrolling one column form. |
|
A scrolling two column form.This is a specialized version of |
OneColumnForm
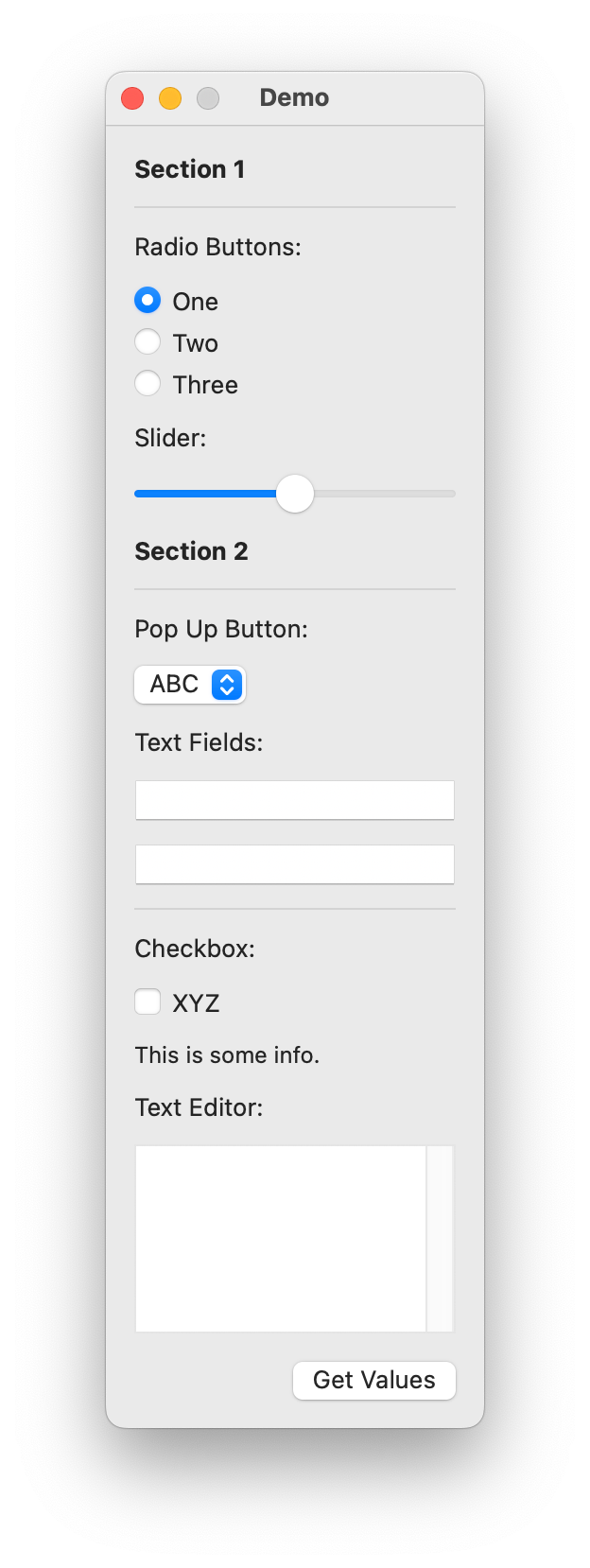
- class ezui.OneColumnForm
A one column form. This is a specialized version of
VerticalStack.To create a OneColumnForm with a text description, use the following:
If the form is the complete contents of the window, make the first line of your description
= OneColumnFormand list your items at top level.If the form is part of a more complex UI, use the item type name token
* OneColumnForm. To define the contents, add a > nest indicator for each item you want to display in the stack.
import ezui class DemoController(ezui.WindowController): def build(self): content = """ = OneColumnForm !§ Section 1 : Radio Buttons: (X) One @radioButtons ( ) Two ( ) Three : Slider: -X------- @slider !§ Section 2 : Pop Up Button: (ABC ...) @popUpButton : Text Fields: [_______] @textField1 [_______] @textField2 ------------- : Checkbox: [ ] XYZ @checkbox !- This is some info. : Text Editor: [[_____]] @textEditor """ footer = """ (Get Values) @getValuesButton """ descriptionData = dict( popUpButton=dict( items=[ "ABC", "DEF", "GHI" ] ), textEditor=dict( height=100 ) ) self.w = ezui.EZWindow( title="Demo", content=content, footer=footer, descriptionData=descriptionData, size=(200, "auto"), controller=self ) def started(self): self.w.open() def contentCallback(self, sender): print("form edited") def getValuesButtonCallback(self, sender): import pprint print("form data:") pprint.pprint(self.w.content.get()) DemoController()

Description Data
contentsThe item descriptions.marginsThe margins as defined inVerticalStack.toolTipThe text for the view’s tooltip.- getItem(identifier)
Get the item with
identifiercontained within this container.
- getItemValue(identifier)
Get the value for the item with
identifier.
- getItemValues()
Get the values for all items with identifiers contained within this container. This will be a dictionary with identifiers as keys and the item values as the values.
- getItems(**kwargs)
Get all items with identifiers contained within this container. This will be a dictionary with identifiers as keys and the item values as the values.
Subclasses may override this for special recursion behavior.
- setItemValue(identifier, value)
Set the value for the item with
identifier.
- setItemValues(values)
Set the values for items.
valuesshould be a dictionary with identifiers as keys and the item values as the values.
- showHeader(item, onOff)
Set the visibility of the header with the item in the form. The item may also be an identifier.
TwoColumnForm
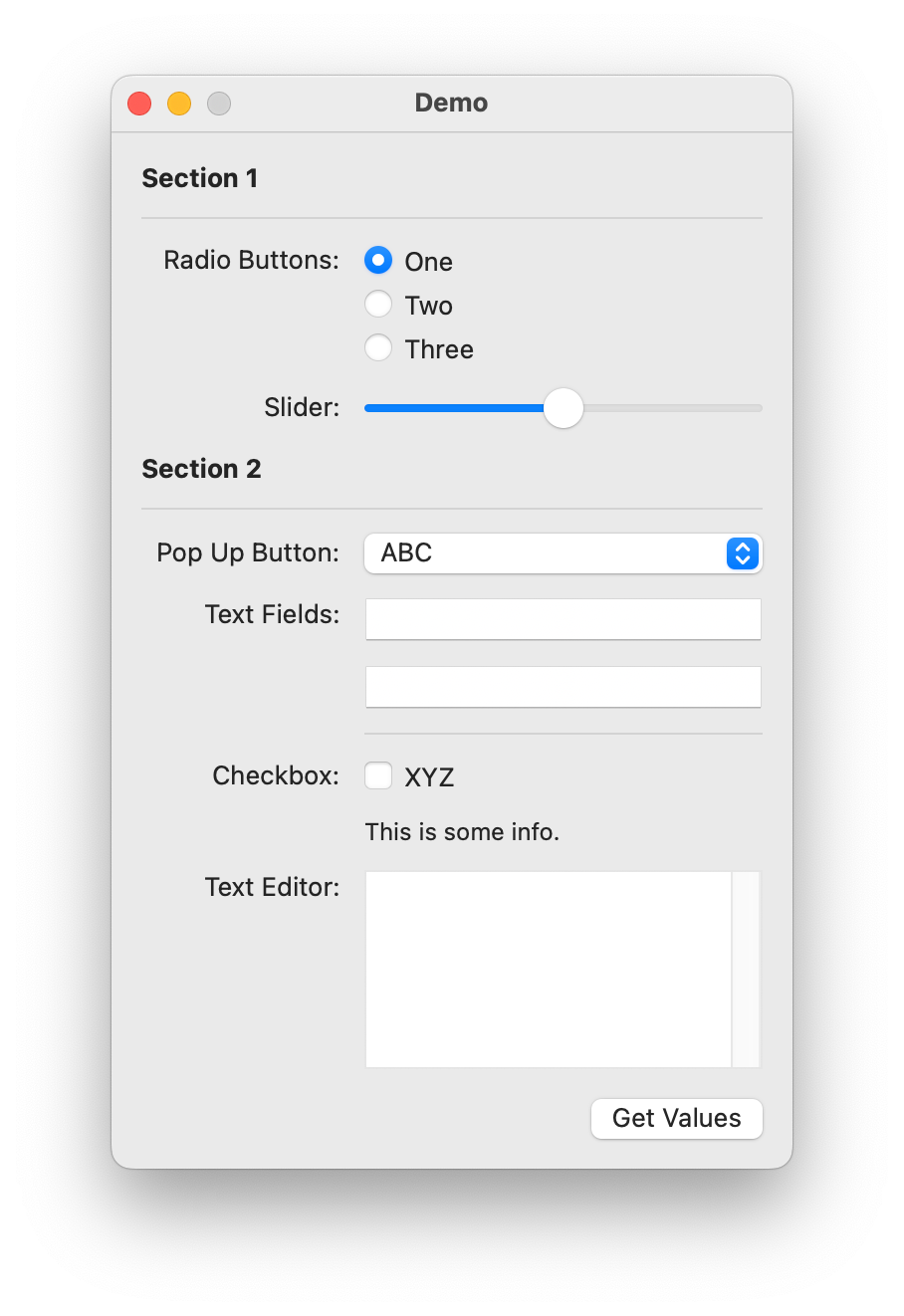
- class ezui.TwoColumnForm
A two column form. This is a specialized version of
Grid.To create a TwoColumnForm with a text description, use the following:
If the form is the complete contents of the window, make the first line of your description
= TwoColumnFormand list your items at top level.If the form is part of a more complex UI, use the item type name token
* TwoColumnForm. To define the contents, add a > nest indicator for each item you want to display in the stack.
import ezui class DemoController(ezui.WindowController): def build(self): content = """ = TwoColumnForm !§ Section 1 : Radio Buttons: (X) One @radioButtons ( ) Two ( ) Three : Slider: -X------- @slider !§ Section 2 : Pop Up Button: (ABC ...) @popUpButton : Text Fields: [_______] @textField1 [_______] @textField2 ------------- : Checkbox: [ ] XYZ @checkbox !- This is some info. : Text Editor: [[_____]] @textEditor """ footer = """ (Get Values) @getValuesButton """ descriptionData = dict( content=dict( titleColumnWidth=100, itemColumnWidth=200 ), popUpButton=dict( items=[ "ABC", "DEF", "GHI" ] ), textEditor=dict( height=100 ) ) self.w = ezui.EZWindow( title="Demo", content=content, footer=footer, descriptionData=descriptionData, controller=self ) def started(self): self.w.open() def contentCallback(self, sender): print("form edited") def getValuesButtonCallback(self, sender): import pprint print("form data:") pprint.pprint(self.w.content.get()) DemoController()

Description Data
contentsThe item descriptions.titleColumnWidthThe width of the item title column.itemColumnWidthThe width of the item column.toolTipThe text for the view’s tooltip.The width of individual items may be set with the
widthkey in the item description with the following options:a number
“fill”
“fit”
- getItem(identifier)
Get the item with
identifiercontained within this container.
- getItemValue(identifier)
Get the value for the item with
identifier.
- getItemValues()
Get the values for all items with identifiers contained within this container. This will be a dictionary with identifiers as keys and the item values as the values.
- getItems(**kwargs)
Get all items with identifiers contained within this container. This will be a dictionary with identifiers as keys and the item values as the values.
Subclasses may override this for special recursion behavior.
- setItemValue(identifier, value)
Set the value for the item with
identifier.
- setItemValues(values)
Set the values for items.
valuesshould be a dictionary with identifiers as keys and the item values as the values.
- showHeader(item, onOff)
Set the visibility of the header with the item in the form. The item may also be an identifier.
ScrollingOneColumnForm
- class ezui.ScrollingOneColumnForm
A scrolling one column form. This is a specialized version of
ScrollingVerticalStack.See
OneColumnFormfor details.
ScrollingTwoColumnForm
- class ezui.ScrollingTwoColumnForm
A scrolling two column form.This is a specialized version of
ScrollingGrid.See
TwoColumnFormfor details.