Base
Base is the foundation upon which all Merz layer types are built. All layers have the properties and methods of Base. Visually, Base is a frame that can be filled, bordered and more. It is often used on its own as a grouping layer.
Topics
Discussion
Properties
Refer to the properties concepts section for an overview of properties.
- Base.setPropertiesByName(properties, **kwargs)
Set the value of multiple properties by name.
propertiesmust be a dict of form{property name : value}.Any key word arguments given will be used to create a property group that manages the timing of the property setting.
- Base.setPropertyByName(name, value, **kwargs)
Set property
namewithvalue.Any key word arguments given will be used to create a property group that manages the timing of the property setting.
- Base.propertyGroup(name=None, duration=0, timing=None, delay=0, repeatCount=0, reverse=False, restore=False, animationFinishedCallback=None, preliminaryProperties=None, finalProperties=None)
Create a context manager that allows setting multiple properties in an efficient way. The property changes can be static or animated.
To statically apply set the properties, call the
propertyGroupmethod without any arguments:layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup(): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50)
To apply properties with animation, supply one or more of the following arguments.
name(optional) A unique name to assign to the animation created by this group.layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( name="myAnimation" ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50)
durationThe length of the animation.layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( duration=2 ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50)
timingThe animation timing function. Options:NoneThe default."linear""easeIn""easeOut""easeInEaseOut"
delayThe amount of time to delay the start of the animation.layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( duration=2, delay=1 ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50)
repeatCountThe number of times the animation should repeat. The value"loop"indicates that the animation should repeat indefinitely.layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( duration=2, repeatCount=2 ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50)
reverseIfTruethe animation will reverse before repeating.layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( duration=2, repeatCount="loop", reverse=True ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50)
restoreIfTruethe animation will restore the property values from the start of the animation.layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( duration=2, restore=True ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50)
animationFinishedCallbackA callback that will be called when the animation is completed.layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) def myAnimationFinished(sender): sender.setPosition((100, 100)) with layer.propertyGroup( duration=2, animationFinishedCallback=myAnimationFinished ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50)
Private options:
privatePropertiespreliminaryPropertiesfinalProperties
These should not be used externally.
Identification
- Base.getName(makeIfNeeded=False)
Get the name assigned to this layer during
__init__. If a name was not assigned, andmakeIfNeededisTruea random name will be assigned and returned.
- Base.setInfoValue(key, value)
Set
key : valuein this layer’s info dictionary. This dictionary is a publicly available for storage of arbitrary information.layer = container.appendBaseSublayer() layer.setInfoValue("foo", "bar") foo = layer.getInfoValue("foo", 123)
- Base.getInfoValue(key, fallback=None)
Set
keyfrom the arbitrary info dictionary. Returnfallbackif no value is defined forkey.
Geometry
Refer to the geometry concepts section for an overview of geometry.
- Base.getAnchor()
Get the anchor of the layer.
- Base.setAnchor(value)
Set the anchor of the layer. The anchor defines the origin and alignment point for the layer. The value is a tuple of (x, y) values between 0 and 1.0. These values are relative to the bounds of the layer. A value of 0 means left/bottom and 1.0 means right/top.
Animatable.
layer = container.appendBaseSublayer( position=(250, 100), size=(200, 100), backgroundColor=(1, 0, 0, 0.5) ) layer.setAnchor((0.25, 0.25)) layer = container.appendBaseSublayer( position=(250, 100), size=(200, 100), backgroundColor=(0, 0, 1, 0.5) ) layer.setAnchor((0.75, 0.75))

- Base.getPosition()
Get the position of this layer.
- Base.setPosition(position)
Set the position of this layer. The value should be a tuple containing two values representing (x, y). Each value may be one of the following types:
int/float representing a fixed coordinate.
dictionary with the relative positioning form defined below.
string representing a
pointas defined in the relative positioning dictionary form. Therelativewill be"super", therelativePointwill be the same aspoint,offsetwill be0andscalewill be1.0
Relative positioning dictionary key/value pairs:
point: One of the point values defined below.relative: A layer object, a layer name or"super"indicating the super layer of this layer. If specifying a layer other than the super layer, the specified layer must belong to the same super layer as this layer.relativePoint: One of the point values defined below.scale: A positive number indicating the value scale.offset: The amount to offset this layer defined byrelativeand the location ofrelativePoint.
X Point Values:
"left""center""right"
Y Point Values:
"top""center""bottom"
Animatable.
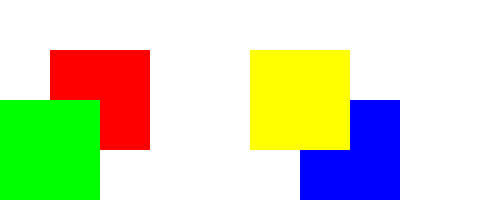
baseLayer = container.appendBaseSublayer( size=(500, 200) ) # Fixed Positioning layer = baseLayer.appendBaseSublayer( size=(100, 100), backgroundColor=(1, 0, 0, 1) ) layer.setPosition((50, 50)) # Relative Positioning layer = baseLayer.appendBaseSublayer( size=(100, 100), backgroundColor=(0, 1, 0, 1) ) layer.setPosition(("left", "bottom")) layer = baseLayer.appendBaseSublayer( name="blueLayer", size=(100, 100), backgroundColor=(0, 0, 1, 1) ) layer.setPosition( ( dict(point="right", offset=-100), dict(point="top", offset=-100) ) ) layer = baseLayer.appendBaseSublayer( size=(100, 100), backgroundColor=(1, 1, 0, 1) ) layer.setPosition( ( dict( point="center", relative="blueLayer", relativePoint="left" ), dict( point="center", relative="blueLayer", relativePoint="top" ) ) )

- Base.getZPosition()
Get the z-position of this layer.
- Base.setZPosition(value)
Set the z-position offset for this layer.
Animatable.
firstLayer = container.appendBaseSublayer( position=(50, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1) ) layers = 10 for i in range(layers): f = i / (layers -1) container.appendBaseSublayer( position=(50 + 10 * i, 50 + 10 * i), size=(100, 100), backgroundColor=(f, 1-f, 0, 1), zPosition=i ) with firstLayer.propertyGroup(duration=1, reverse=True, restore=True): firstLayer.setZPosition(layers + 1) firstLayer.setBackgroundColor((0, 0, 1, 1))
- Base.getSize()
Get the size of this layer.
- Base.setSize(size)
Set the Size of this layer. The value should be a tuple containing two values representing (width, height). Each value may be one of the following types:
int/float representing a fixed value.
dictionary with the relative size form defined below.
string representing a
pointas defined in the relative size dictionary form. Therelativewill be"super", therelativePointwill be the same aspoint,offsetwill be0andscalewill be1.0
Relative size dictionary key/value pairs:
point: One of the point values defined below.relative: A layer object, a layer name or"super"indicating the super layer of this layer. If specifying a layer other than the super layer, the specified layer must belong to the same super layer as this layer.relativePoint: One of the point values defined below.scale: A positive number indicating the value scale.offset: The amount to offset this layer defined byrelativeand the location ofrelativePoint.
Horizontal Size Values:
"width"
Vertical Size Values:
"height"
Note: If you specify a layer’s size using relative values you must also define the layer’s position with relative values.
Animatable.
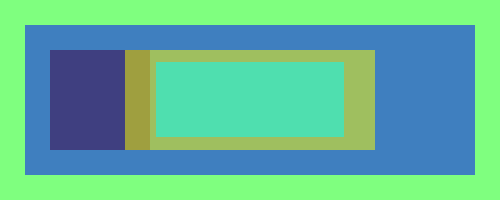
baseLayer = container.appendBaseSublayer( size=(500, 200) ) # Fixed Positioning layer = baseLayer.appendBaseSublayer( position=(50, 50), backgroundColor=(1, 0, 0, 1) ) layer.setSize((100, 100)) # Relative Size layer = baseLayer.appendBaseSublayer( position=("center", "center"), backgroundColor=(0, 1, 0, 0.5) ) layer.setSize(("width", "height")) layer = baseLayer.appendBaseSublayer( position=("center", "center"), backgroundColor=(0, 0, 1, 0.5) ) layer.setSize( ( dict(point="width", offset=-50), dict(point="height", offset=-50) ) ) layer = baseLayer.appendBaseSublayer( name="yellowLayer", position=("center", "center"), backgroundColor=(1, 1, 0, 0.5) ) layer.setSize( ( dict(point="width", scale=0.5), dict(point="height", scale=0.5) ) ) layer = baseLayer.appendBaseSublayer( position=("center", "center"), backgroundColor=(0, 1, 1, 0.5) ) layer.setSize( ( dict( point="width", relative="yellowLayer", scale=0.75 ), dict( point="height", relative="yellowLayer", scale=0.75 ) ) )

Special Situation:
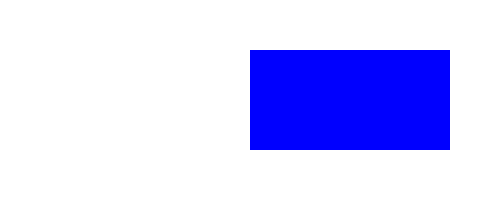
If you try to set a relative size to a layer with a fixed position, the layer will not display correctly. (This is a CALayer limitation.) For example, this will only display the red layer:
baseLayer = container.appendBaseSublayer( size=(500, 200) ) baseLayer.appendBaseSublayer( position=(0, 0), size=( dict(point="width"), dict(point="height") ), backgroundColor=(0, 0, 1, 0.5) ) baseLayer.appendBaseSublayer( position=("left", "bottom"), size=( dict(point="width"), dict(point="height") ), backgroundColor=(1, 0, 0, 0.5) )

Transformations
- Base.getTransformations()
Get a list of all transformations.
- Base.addTransformation(transformation, name, center=(0, 0))
Add a transformation with
namethat applies to this layer and all of its sublayers. If a transformation withnamealready exists, the previous transformation will be updated with the new value. The transformation will be performed around the pointcenter.
- Base.removeTransformation(name)
Remove the transformation with
name.
- Base.addTranslationTransformation(value, name='translate')
Add a translate transformation with
name.valueis tuple of (x, y) values.
- Base.addScaleTransformation(value, name='scale', center=(0, 0))
Add a scale transformation with
nameandcenter.valuecan be a single number or tuple of (x, y) values.
- Base.addRotationTransformation(value, name='rotate', center=(0, 0))
Add a rotation transformation with
nameandcenter.valueis an angle in degrees.
- Base.addSkewTransformation(value, name='skew', center=(0, 0))
Add a skew transformation with
nameandcenter.valuecan be a tuple of (x, y) values or a single number indicating an x value.
- Base.addSublayerTransformation(transformation, name, center=(0, 0))
Add a transformation with
namethat applies to all of this layer’s sublayers. If a transformation withnamealready exists, the previous transformation will be updated with the new value. The transformation will be performed around the pointcenter.
- Base.removeSublayerTransformation(name)
Remove the transformation with
name.
- Base.addSublayerTranslationTransformation(value, name='translate')
Add a sublayer translate transformation with
name.valueis tuple of (x, y) values.
- Base.addSublayerScaleTransformation(value, name='scale', center=(0, 0))
Add a sublayer scale transformation with
nameandcenter.valuecan be a single number or tuple of (x, y) values.
- Base.addSublayerRotationTransformation(value, name='rotate', center=(0, 0))
Add a sublayer scale transformation with
nameandcenter.valueis an angle in degrees.
- Base.addSublayerSkewTransformation(value, name='skew', center=(0, 0))
Add a sublayer skew transformation with
nameandcenter.valuecan be a tuple of (x, y) values or a single number indicating an x value.
Frame
- Base.getVisible()
Get if the layer is visible.
- Base.setVisible(value)
Set if the layer is visible.
layer = container.appendBaseSublayer( position=(50, 50), size=(200, 100), backgroundColor=(1, 0, 0, 1) ) layer.setVisible(False) layer = container.appendBaseSublayer( position=(250, 50), size=(200, 100), backgroundColor=(0, 0, 1, 1) ) layer.setVisible(True)

- Base.getMaskToFrame()
Get if the layer hides any sublayer data outside of its frame.
- Base.setMaskToFrame(value)
set if the layer hides any sublayer data outside of its frame.
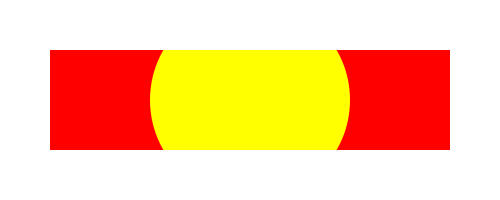
layer = container.appendBaseSublayer( position=(50, 50), size=(400, 100), backgroundColor=(1, 0, 0, 1) ) layer.appendOvalSublayer( position=(100, -50), size=(200, 200), fillColor=(1, 1, 0, 1) ) layer.setMaskToFrame(True)

- Base.getOpacity()
Get the opacity of this layer.
- Base.setOpacity(value)
Set the opacity of this layer,
Animatable.
layer = container.appendBaseSublayer( position=(50, 50), size=(100, 100), backgroundColor=(1, 0, 0, 1) ) layer.setOpacity(1.0) layer = container.appendBaseSublayer( position=(200, 50), size=(100, 100), backgroundColor=(0, 1, 0, 1) ) layer.setOpacity(0.5) layer = container.appendBaseSublayer( position=(350, 50), size=(100, 100), backgroundColor=(0, 0, 1, 1) ) layer.setOpacity(0)

- Base.getBackgroundColor()
Get the background color for this layer.
- Base.setBackgroundColor(color)
Set the background color for this layer.
Animatable.
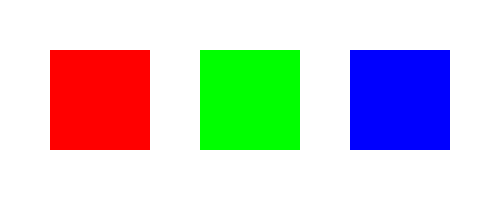
layer = container.appendBaseSublayer( position=(50, 50), size=(100, 100) ) layer.setBackgroundColor((1, 0, 0, 1)) layer = container.appendBaseSublayer( position=(200, 50), size=(100, 100) ) layer.setBackgroundColor((0, 1, 0, 1)) layer = container.appendBaseSublayer( position=(350, 50), size=(100, 100) ) layer.setBackgroundColor((0, 0, 1, 1))

- Base.getBorderColor()
Get the border color for this layer.
- Base.setBorderColor(color)
Set the border color for this layer.
Animatable.
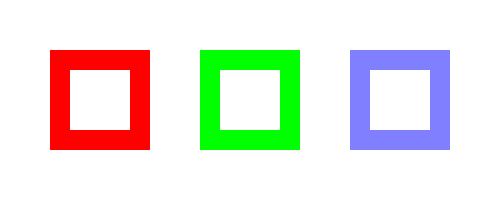
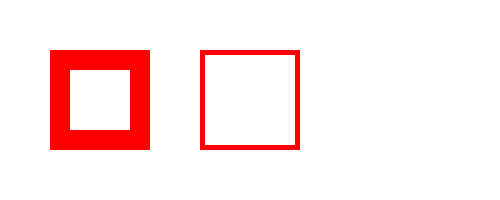
layer = container.appendBaseSublayer( position=(50, 50), size=(100, 100), backgroundColor=(1, 1, 1, 1), borderWidth=20 ) layer.setBorderColor((1, 0, 0, 1)) layer = container.appendBaseSublayer( position=(200, 50), size=(100, 100), backgroundColor=(1, 1, 1, 1), borderWidth=20 ) layer.setBorderColor((0, 1, 0, 1)) layer = container.appendBaseSublayer( position=(350, 50), size=(100, 100), backgroundColor=(1, 1, 1, 1), borderWidth=20 ) layer.setBorderColor((0, 0, 1, 0.5))

- Base.getBorderWidth()
Get the border width for this layer.
- Base.setBorderWidth(value)
Set the border width for this layer.
Animatable.
layer = container.appendBaseSublayer( position=(50, 50), size=(100, 100), backgroundColor=(1, 1, 1, 1), borderColor=(1, 0, 0, 1) ) layer.setBorderWidth(20) layer = container.appendBaseSublayer( position=(200, 50), size=(100, 100), backgroundColor=(1, 1, 1, 1), borderColor=(1, 0, 0, 1) ) layer.setBorderWidth(5) layer = container.appendBaseSublayer( position=(350, 50), size=(100, 100), backgroundColor=(1, 1, 1, 1), borderColor=(1, 0, 0, 1) ) layer.setBorderWidth(0)

- Base.getCornerRadius()
Get this corner radius of this layer.
- Base.setCornerRadius(value)
Set the corner radius of this layer.
Animatable.
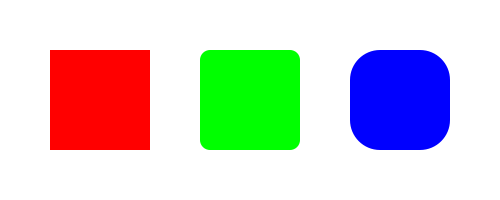
layer = container.appendBaseSublayer( position=(50, 50), size=(100, 100), backgroundColor=(1, 0, 0, 1) ) layer.setCornerRadius(0) layer = container.appendBaseSublayer( position=(200, 50), size=(100, 100), backgroundColor=(0, 1, 0, 1) ) layer.setCornerRadius(10) layer = container.appendBaseSublayer( position=(350, 50), size=(100, 100), backgroundColor=(0, 0, 1, 1) ) layer.setCornerRadius(30)

Shadow
- Base.getShadowColor()
Get the shadow color for this layer.
- Base.setShadowColor(color)
Set the shadow color for this layer.
Animatable.
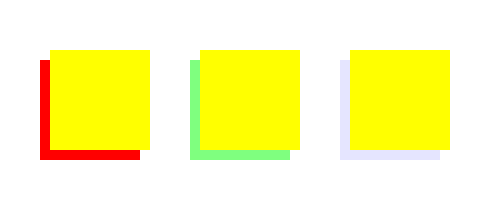
layer = container.appendBaseSublayer( position=(50, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowOffset=(-10, -10), shadowOpacity=1.0 ) layer.setShadowColor((1, 0, 0, 1)) layer = container.appendBaseSublayer( position=(200, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowOffset=(-10, -10), shadowOpacity=1.0 ) layer.setShadowColor((0, 1, 0, 0.5)) layer = container.appendBaseSublayer( position=(350, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowOffset=(-10, -10), shadowOpacity=1.0 ) layer.setShadowColor((0, 0, 1, 0.1))

- Base.getShadowOpacity()
Get the shadow opacity for this layer.
- Base.setShadowOpacity(value)
Set the shadow opacity for this layer.
Animatable.
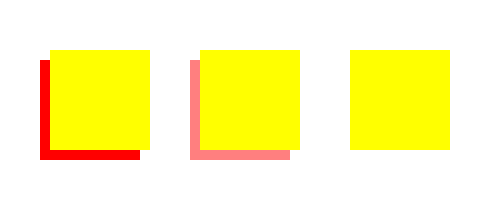
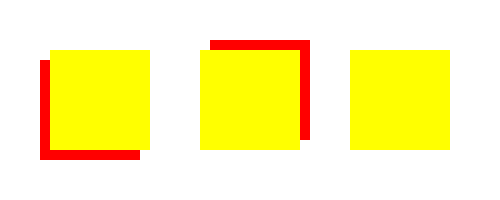
layer = container.appendBaseSublayer( position=(50, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowOffset=(-10, -10), shadowColor=(1, 0, 0, 1) ) layer.setShadowOpacity(1.0) layer = container.appendBaseSublayer( position=(200, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowOffset=(-10, -10), shadowColor=(1, 0, 0, 1) ) layer.setShadowOpacity(0.5) layer = container.appendBaseSublayer( position=(350, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowOffset=(-10, -10), shadowColor=(1, 0, 0, 1) ) layer.setShadowOpacity(0)

- Base.getShadowOffset()
Get the shadow offset for this layer.
- Base.setShadowOffset(offset)
Set the shadow offset for this layer.
Animatable.
layer = container.appendBaseSublayer( position=(50, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowColor=(1, 0, 0, 1), shadowOpacity=1.0 ) layer.setShadowOffset((-10, -10)) layer = container.appendBaseSublayer( position=(200, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowColor=(1, 0, 0, 1), shadowOpacity=1.0 ) layer.setShadowOffset((10, 10)) layer = container.appendBaseSublayer( position=(350, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowColor=(1, 0, 0, 1), shadowOpacity=1.0 ) layer.setShadowOffset((0, 0))

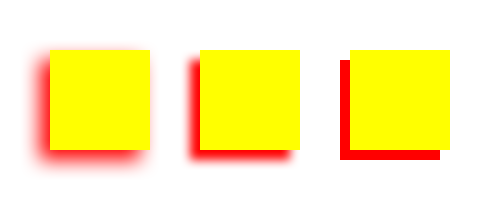
- Base.getShadowBlurRadius()
Get the shadow blur radius for this layer.
- Base.setShadowBlurRadius(value)
Set the shadow blur radius for this layer.
Animatable.
layer = container.appendBaseSublayer( position=(50, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowColor=(1, 0, 0, 1), shadowOpacity=1.0, shadowOffset=(-10, -10) ) layer.setShadowBlurRadius(10) layer = container.appendBaseSublayer( position=(200, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowColor=(1, 0, 0, 1), shadowOpacity=1.0, shadowOffset=(-10, -10) ) layer.setShadowBlurRadius(5) layer = container.appendBaseSublayer( position=(350, 50), size=(100, 100), backgroundColor=(1, 1, 0, 1), shadowColor=(1, 0, 0, 1), shadowOpacity=1.0, shadowOffset=(-10, -10) ) layer.setShadowBlurRadius(0)

Filters
There are two types of filters:
Filters that apply to the layer and all of its sublayers.
bottomLayer = container.appendBaseSublayer(
position=(200, 25),
size=(100, 150),
backgroundColor=(0, 0, 1, 1)
)
topLayer = container.appendBaseSublayer(
position=(50, 50),
size=(350, 100),
backgroundColor=(1, 0, 0, 0.5)
)
topLayer.appendOvalSublayer(
position=("center", "center"),
size=(50, 50),
fillColor=(1, 1, 0, 1)
)
topLayer.appendFilter(
dict(
name="topFilter",
filterType="gaussianBlur",
radius=5
)
)
Filters that apply to any layers underneath the layer. These are indicated with “background” in the method names.
bottomLayer = container.appendBaseSublayer(
position=(200, 25),
size=(100, 150),
backgroundColor=(0, 0, 1, 1)
)
topLayer = container.appendBaseSublayer(
position=(50, 50),
size=(400, 100),
backgroundColor=(1, 0, 0, 0.5),
maskToFrame=True
)
topLayer.appendOvalSublayer(
position=("center", "center"),
size=(50, 50),
fillColor=(1, 1, 0, 1)
)
topLayer.appendBackgroundFilter(
dict(
name="topFilter",
filterType="gaussianBlur",
radius=5
)
)
Filters are defined as dictionaries with this form:
{
"name" : string,
"filterType" : string,
# key / value pairs for settings
}
nameis an arbitrary name. It must be a unique value within the names for filters on this layer.filterTypeis the type of filter to use, for example"colorControls". The available filters are listed below.Settings for the filter type are detailed as key / value pairs following the keys and value types defined for the specified
filterType.
If you need a type of CIFilter that is not available through
Merz, you can use the CIFilter directly with a dictionary
of this form instead of the form defined above:
{
"name" : string,
"CIFilter" : filterObject
}
namefollows the same definition as above.CIFiltermust be an instantiated instance ofCIFilter
Here’s a list of all CIFilter types.
Built-In Filters
colorControls
See the documentation for CIColorControls.
"saturation": number"brightness": number"contrast": number
layer = container.appendBaseSublayer(
position=(50, 50),
size=(400, 100),
cornerRadius=25,
backgroundColor=(1, 0, 0, 1),
borderColor=(1, 1, 0, 1),
borderWidth=10
)
layer.appendFilter(
dict(
name="demo",
filterType="colorControls",
saturation=1.0,
brightness=0.5,
contrast=2.0
)
)
falseColor
See the documentation for CIFalseColor.
"color0": color definition"color1": color definition
layer = container.appendBaseSublayer(
position=(50, 50),
size=(400, 100),
cornerRadius=25,
backgroundColor=(1, 0, 0, 1),
borderColor=(1, 1, 0, 1),
borderWidth=10
)
layer.appendFilter(
dict(
name="demo",
filterType="falseColor",
color0=(0, 1, 0, 1),
color1=(0, 0, 0, 1),
)
)
gaussianBlur
See the documentation for CIGaussianBlur.
"radius": number
layer = container.appendBaseSublayer(
position=(50, 50),
size=(400, 100),
cornerRadius=25,
backgroundColor=(1, 0, 0, 1),
borderColor=(1, 1, 0, 1),
borderWidth=10
)
layer.appendFilter(
dict(
name="demo",
filterType="gaussianBlur",
radius=10.0
)
)
motionBlur
See the documentation for CIMotionBlur.
"radius": number"angle": number
layer = container.appendBaseSublayer(
position=(50, 50),
size=(400, 100),
cornerRadius=25,
backgroundColor=(1, 0, 0, 1),
borderColor=(1, 1, 0, 1),
borderWidth=10
)
layer.appendFilter(
dict(
name="demo",
filterType="motionBlur",
radius=10.0,
angle=10
)
)
unsharpMask
See the documentation for CIUnsharpMask.
"radius": number"intensity": number
layer = container.appendBaseSublayer(
position=(50, 50),
size=(400, 100),
cornerRadius=25,
backgroundColor=(1, 0, 0, 1),
borderColor=(1, 1, 0, 1),
borderWidth=10
)
layer.appendFilter(
dict(
name="demo",
filterType="unsharpMask",
radius=10.0,
intensity=5
)
)
noiseReduction
See the documentation for CINoiseReduction.
"noiseLevel": number"sharpness": number
layer = container.appendBaseSublayer(
position=(50, 50),
size=(400, 100),
cornerRadius=25,
backgroundColor=(1, 0, 0, 1),
borderColor=(1, 1, 0, 1),
borderWidth=10
)
layer.appendFilter(
dict(
name="demo",
filterType="noiseReduction",
noiseLevel=1,
sharpness=1
)
)
dotScreen
See the documentation for CIDotScreen.
"center": (x, y)"angle": number"width": number"sharpness": number
layer = container.appendBaseSublayer(
position=(50, 50),
size=(400, 100),
cornerRadius=25,
backgroundColor=(1, 0, 0, 1),
borderColor=(1, 1, 0, 1),
borderWidth=10
)
layer.appendFilter(
dict(
name="demo",
filterType="dotScreen",
center=(50, 50),
angle=45,
width=10,
sharpness=10
)
)
pixellate
See the documentation for CIPixellate.
"center": (x, y)"scale": number
layer = container.appendBaseSublayer(
position=(50, 50),
size=(400, 100),
cornerRadius=25,
backgroundColor=(1, 0, 0, 1),
borderColor=(1, 1, 0, 1),
borderWidth=10
)
layer.appendFilter(
dict(
name="demo",
filterType="pixellate",
center=(50, 50),
scale=5
)
)
Filter Methods
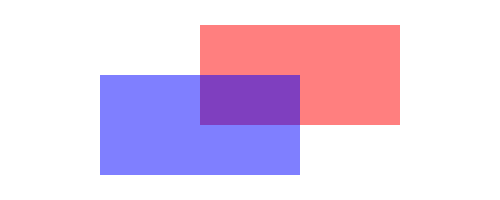
- Base.getCompositingMode()
Set the compositing filter for the layer.
- Base.setCompositingMode(filterType)
Set the compositing filter for the layer.
filterTypeoptions:None"multiply""sourceAtop""sourceIn""sourceOut""sourceOver"An instance of a
CIFilter.
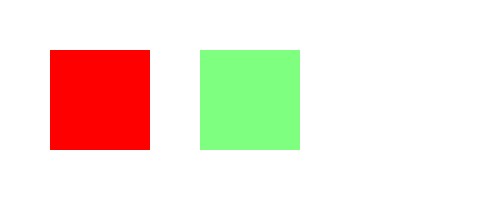
layer1 = container.appendBaseSublayer( position=(50, 50), size=(300, 75), backgroundColor=(1, 0, 0, 1) ) layer2 = container.appendBaseSublayer( position=(150, 75), size=(300, 75), backgroundColor=(0, 0, 1, 1) ) layer2.setCompositingMode("multiply")
- Base.getFilters()
Get a list of the filters for this layer.
- Base.setFilters(allFilterSettings)
Set a list of the filters for this layer.
- Base.appendFilter(filterSettings)
Append a filter to this layer.
- Base.getFilter(name)
Get the filter with
namefrom this layer.
- Base.removeFilter(name)
Remove the filter with
namefrom this layer.
- Base.clearFilters()
Clear all background filters from this layer.
- Base.getBackgroundFilters()
Get a list of the background filters for this layer.
- Base.setBackgroundFilters(allFilterSettings)
Set a list of the background filters for this layer.
- Base.appendBackgroundFilter(filterSettings)
Append a background filter to this layer.
- Base.getBackgroundFilter(name)
Get the background filter with
namefrom this layer.
- Base.removeBackgroundFilter(name)
Remove the background filter with
namefrom this layer.
Animation
Refer to the animation concepts section for an overview of animation.
- Base.clearAnimation()
Remove all animations from this layer.
layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( duration=2, repeatCount="loop" ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50) layer.clearAnimation()
- Base.stopAnimation(name)
Stop the animation with the
namegiven when the animation was created with a property group.layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( name="myAnimation", duration=2, repeatCount="loop" ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50) layer.stopAnimation("myAnimation")
- Base.isAnimationPaused()
Get if animation is currently paused for this layer.
layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( name="myAnimation", duration=2, repeatCount="loop" ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50) paused = layer.isAnimationPaused()
- Base.pauseAnimation()
Pause the animation of this layer.
layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( name="myAnimation", duration=2, repeatCount="loop" ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50) layer.pauseAnimation()
- Base.resumeAnimation()
Resume the animation of the layer.
layer = container.appendBaseSublayer( position=(0, 0), size=(300, 300), cornerRadius=0, backgroundColor=(0, 0, 0, 1), borderColor=(0, 0, 1, 1), borderWidth=5 ) with layer.propertyGroup( name="myAnimation", duration=2, repeatCount="loop" ): layer.setCornerRadius(50) layer.setBackgroundColor((1, 0, 0, 1)) layer.setBorderWidth(50) layer.pauseAnimation() layer.resumeAnimation()
Sublayers
Refer to the layer hierarchy concepts section for an overview of sublayers.
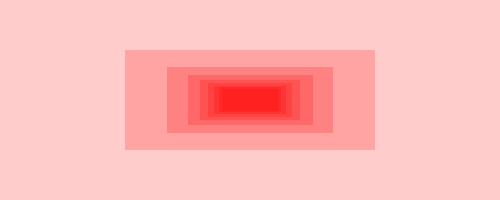
- Base.sublayerGroup(sublayers=None)
Place a hold on adding the sublayers to this layer’s CALayer until the context manager exits. This is useful when you need to add a lot of sublayers to a layer at the same time.
baseLayer = container.appendBaseSublayer( size=(500, 200) ) with baseLayer.sublayerGroup(): for i in range(1, 10): scale = 1.0 / i baseLayer.appendBaseSublayer( position=("center", "center"), size=( dict(point="width", scale=scale), dict(point="height", scale=scale), ), backgroundColor=(1, 0, 0, 0.2) )

- Base.getSublayers()
Get all sublayers within this layer.
for sublayer in container.getSublayers(): sublayer.setBackgroundColor((1, 0, 0, 0.1))
- Base.getSublayer(name)
Get the sublayer with
name.
- Base.clearSublayers()
Remove all sublayers within this layer.
container.clearSublayers()
- Base.removeSublayer(sublayer)
Remove the given sublayer from the layer.
sublayermay be an object or a layer name.
- Base.appendSublayer(sublayer)
Append an instantiated sublayer to this layer.
sublayermust be an instance of Base or a subclass of Base.
- Base.appendSublayerOfClass(layerClass, **kwargs)
Append a sublayer to this layer. The sublayer will be created with layerClass and all kwargs will be set in the sublayer. The kwargs may be any property of the sublayer that has a
setPropertymethod.
- Base.appendBaseSublayer(**kwargs)
Append a base layer. kwargs may be any property of Base.
layer = container.appendBaseSublayer( position=(50, 50), size=(400, 100), backgroundColor=(1, 0, 0, 1) )

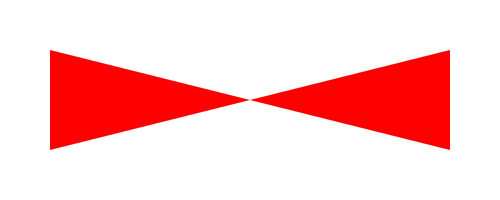
- Base.appendPathSublayer(**kwargs)
Append a path layer. kwargs may be any property of Path.
layer = container.appendPathSublayer( fillColor=(1, 0, 0, 1) ) pen = layer.getPen() pen.moveTo((50, 50)) pen.lineTo((450, 150)) pen.lineTo((450, 50)) pen.lineTo((50, 150)) pen.closePath()

- Base.appendLineSublayer(**kwargs)
Append a line layer. kwargs may be any property of Line.
layer = container.appendLineSublayer( startPoint=(50, 50), endPoint=(450, 150), strokeColor=(1, 0, 0, 1), strokeWidth=5 )

- Base.appendOvalSublayer(**kwargs)
Append a oval layer. kwargs may be any property of Oval.
layer = container.appendOvalSublayer( position=(50, 50), size=(400, 100), fillColor=(1, 0, 0, 1) )

- Base.appendRectangleSublayer(**kwargs)
Append a rectangle layer. kwargs may be any property of Rectangle.
layer = container.appendRectangleSublayer( position=(50, 50), size=(400, 100), fillColor=(1, 0, 0, 1) )

- Base.appendImageSublayer(**kwargs)
Append an image layer. kwargs may be any property of Image.
import AppKit image = AppKit.NSImage.imageNamed_(AppKit.NSImageNameTrashFull) layer = container.appendImageSublayer( position=(50, 50), size=(400, 100), image=image )

- Base.appendTextBoxSublayer(**kwargs)
Append a text box. kwargs may be any property of TextBox.
layer = container.appendTextBoxSublayer( position=(50, 50), size=(400, 100), text="Hi.", fillColor=(1, 1, 1, 1), backgroundColor=(1, 0, 0, 1) )

- Base.appendTextLineSublayer(**kwargs)
Append a text line. kwargs may be any property of TextLine.
layer = container.appendTextLineSublayer( position=(50, 150), fillColor=(1, 1, 1, 1), backgroundColor=(1, 0, 0, 1), text="Hi." )

- Base.appendSymbolSublayer(**kwargs)
Append a symbol. kwargs may be any property of Symbol.
layer = container.appendSymbolSublayer( position=(50, 100), imageSettings=dict( name="triangle", size=(30, 30), fillColor=(1, 0, 0, 1) ) )

- Base.drawingTools(clear=True)
This creates a context manager that provides a sublayer creation syntax that supports a subset of the DrawBot API. Refer to the drawingTools concepts section for full details.
with container.drawingTools() as bot: bot.fill(1, 0, 0, 1) bot.rect(50, 50, 400, 100)

Superlayers
Refer to the layer hierarchy concepts section for an overview of superlayers.
- Base.getContainer()
Get the Container that this layer belongs to.
- Base.getSuperlayer()
Get the layer that this layer belongs to.
Hit Testing
CoreAnimation Object
- Base.getCALayer()
Get the CALayer that this object wraps.