Path
Path is a layer that contains a Bézier path.
Topics
Discussion
Properties
Refer to the properties concepts section for an overview of properties.
|
Set the value of multiple properties by name. |
|
Set property |
|
Create a context manager that allows setting multiple properties in an efficient way. |
Identification
|
Get the name assigned to this layer during |
|
Set |
|
Set |
Geometry
Refer to the geometry concepts section for an overview of geometry.
Get the anchor of the layer. |
|
|
Set the anchor of the layer. |
Get the position of this layer. |
|
|
Set the position of this layer. |
|
Get the size of this layer. |
|
Set the Size of this layer. |
Transformations
Get a list of all transformations. |
|
|
Add a transformation with |
|
Remove the transformation with |
|
Add a translate transformation with |
|
Add a scale transformation with |
|
Add a rotation transformation with |
|
Add a skew transformation with |
|
Add a transformation with |
Remove the transformation with |
|
Add a sublayer translate transformation with |
|
|
Add a sublayer scale transformation with |
|
Add a sublayer scale transformation with |
|
Add a sublayer skew transformation with |
Frame
Get if the layer is visible. |
|
|
Set if the layer is visible. |
Get if the layer hides any sublayer data outside of its frame. |
|
|
set if the layer hides any sublayer data outside of its frame. |
Get the opacity of this layer. |
|
|
Set the opacity of this layer, |
Get the background color for this layer. |
|
|
Set the background color for this layer. |
Get the border color for this layer. |
|
|
Set the border color for this layer. |
Get the border width for this layer. |
|
|
Set the border width for this layer. |
Get this corner radius of this layer. |
|
|
Set the corner radius of this layer. |
Shadow
Get the shadow color for this layer. |
|
|
Set the shadow color for this layer. |
Get the shadow opacity for this layer. |
|
|
Set the shadow opacity for this layer. |
Get the shadow offset for this layer. |
|
|
Set the shadow offset for this layer. |
Get the shadow blur radius for this layer. |
|
|
Set the shadow blur radius for this layer. |
Filters
Refer the filter documentation in Base for complete details.
Set the compositing filter for the layer. |
|
|
Set the compositing filter for the layer. |
Get a list of the filters for this layer. |
|
|
Set a list of the filters for this layer. |
|
Append a filter to this layer. |
|
Get the filter with |
|
Remove the filter with |
Clear all background filters from this layer. |
|
Get a list of the background filters for this layer. |
|
|
Set a list of the background filters for this layer. |
|
Append a background filter to this layer. |
|
Get the background filter with |
|
Remove the background filter with |
Path
- Path.getPen(glyphSet=None, clear=True)
Get the path assigned to this layer as a
MerzPen. IfclearisTruethe existing path data will be discarded. A GlyphSet compliant object (such as a font or layer) may be given asglyphSetfor drawing components.pathLayer = container.appendPathSublayer( fillColor=(1, 0, 0, 1) ) pen = pathLayer.getPen() pen.moveTo((50, 50)) pen.lineTo((250, 150)) pen.lineTo((450, 50)) pen.closePath()

This draws directly to the layer in the same way that a pen returned by a fontParts glyph object’s
getPenmethod draws directly to the glyph object. Consequently, this can be expensive if drawing is complex, extensive or frequent. If optimization is needed, a significant speedup can be gained by creating aMerzPenobject independent of a layer and then setting the path into the layer with thePath.setPath()method.
- Path.setPath(path)
Set the path assigned to this layer. The path must be an instance of CGPath.
Animatable if the path structures are compatible.
The path can be created with a
MerzPen:from merz import MerzPen pathLayer = container.appendPathSublayer( fillColor=(1, 0, 0, 1) ) pen = MerzPen() pen.moveTo((50, 50)) pen.lineTo((250, 150)) pen.lineTo((450, 50)) pen.closePath() cgPath = pen.path pathLayer.setPath(cgPath)
The path can calso be created directly with a the low level CGPath functions:
import Quartz pathLayer = container.appendPathSublayer( fillColor=(1, 0, 0, 1) ) cgPath = Quartz.CGPathCreateMutable() Quartz.CGPathMoveToPoint(cgPath, None, 50, 50) Quartz.CGPathAddLineToPoint(cgPath, None, 250, 150) Quartz.CGPathAddLineToPoint(cgPath, None, 450, 50) Quartz.CGPathCloseSubpath(cgPath) pathLayer.setPath(cgPath)

- Path.getFillColor()
Get the fill color for this layer.
- Path.setFillColor(color)
Set the fill color for this layer.
colormay be None or a (r, g, b, a) tuple.Animatable.
pathLayer = container.appendPathSublayer() pen = pathLayer.getPen() pen.oval((50, 50, 100, 100)) pathLayer.setFillColor((1, 0, 0, 1)) pathLayer = container.appendPathSublayer() pen = pathLayer.getPen() pen.oval((200, 50, 100, 100)) pathLayer.setFillColor((0, 1, 0, 1)) pathLayer = container.appendPathSublayer() pen = pathLayer.getPen() pen.oval((350, 50, 100, 100)) pathLayer.setFillColor((0, 0, 1, 1))

- Path.getStrokeColor()
Get the stroke color for this layer.
- Path.setStrokeColor(color)
Set the stroke color for this layer.
colormay be None or a (r, g, b, a) tuple.Animatable.
pathLayer = container.appendPathSublayer( fillColor=None, strokeWidth=20 ) pen = pathLayer.getPen() pen.oval((50, 50, 100, 100)) pathLayer.setStrokeColor((1, 0, 0, 1)) pathLayer = container.appendPathSublayer( fillColor=None, strokeWidth=20 ) pen = pathLayer.getPen() pen.oval((200, 50, 100, 100)) pathLayer.setStrokeColor((0, 1, 0, 1)) pathLayer = container.appendPathSublayer( fillColor=None, strokeWidth=20 ) pen = pathLayer.getPen() pen.oval((350, 50, 100, 100)) pathLayer.setStrokeColor((0, 0, 1, 1))

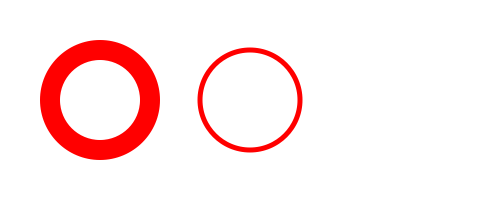
- Path.getStrokeWidth()
Get the stroke width for this layer.
- Path.setStrokeWidth(value)
Set the stroke width for this layer.
Animatable.
pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 0, 0, 1) ) pen = pathLayer.getPen() pen.oval((50, 50, 100, 100)) pathLayer.setStrokeWidth(20) pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 0, 0, 1) ) pen = pathLayer.getPen() pen.oval((200, 50, 100, 100)) pathLayer.setStrokeWidth(5) pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 0, 0, 1) ) pen = pathLayer.getPen() pen.oval((350, 50, 100, 100)) pathLayer.setStrokeWidth(0)

- Path.getStrokeWidthIsVisuallyConstant()
Get if the stroke width for this layer should always visually be the value of
strokeWidth.
- Path.setStrokeWidthIsVisuallyConstant(value)
Set if the stroke width for this layer should always visually be the value of
strokeWidth.
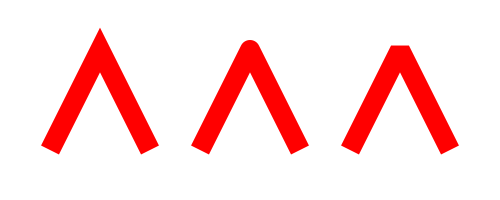
- Path.getStrokeJoin()
Get the stroke join style for this layer.
- Path.setStrokeJoin(value)
Set the stroke join style for this layer. The options are:
"miter"(default)"round""bevel"
pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 0, 0, 1), strokeWidth=20 ) pen = pathLayer.getPen() pen.moveTo((50, 50)) pen.lineTo((100, 150)) pen.lineTo((150, 50)) pen.endPath() pathLayer.setStrokeJoin("miter") pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 0, 0, 1), strokeWidth=20 ) pen = pathLayer.getPen() pen.moveTo((200, 50)) pen.lineTo((250, 150)) pen.lineTo((300, 50)) pen.endPath() pathLayer.setStrokeJoin("round") pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 0, 0, 1), strokeWidth=20 ) pen = pathLayer.getPen() pen.moveTo((350, 50)) pen.lineTo((400, 150)) pen.lineTo((450, 50)) pen.endPath() pathLayer.setStrokeJoin("bevel")

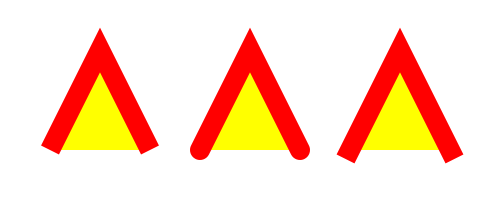
- Path.getStrokeCap()
Get the stroke cap style for this layer.
- Path.setStrokeCap(value)
Set the stroke join cap for this layer. The options are:
"butt"(default)"round""square"
pathLayer = container.appendPathSublayer( fillColor=(1, 1, 0, 1), strokeColor=(1, 0, 0, 1), strokeWidth=20 ) pen = pathLayer.getPen() pen.moveTo((50, 50)) pen.lineTo((100, 150)) pen.lineTo((150, 50)) pen.endPath() pathLayer.setStrokeCap("butt") pathLayer = container.appendPathSublayer( fillColor=(1, 1, 0, 1), strokeColor=(1, 0, 0, 1), strokeWidth=20 ) pen = pathLayer.getPen() pen.moveTo((200, 50)) pen.lineTo((250, 150)) pen.lineTo((300, 50)) pen.endPath() pathLayer.setStrokeCap("round") pathLayer = container.appendPathSublayer( fillColor=(1, 1, 0, 1), strokeColor=(1, 0, 0, 1), strokeWidth=20 ) pen = pathLayer.getPen() pen.moveTo((350, 50)) pen.lineTo((400, 150)) pen.lineTo((450, 50)) pen.endPath() pathLayer.setStrokeCap("square")

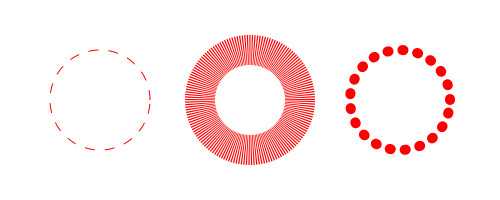
- Path.getStrokeDash()
Get the stroke dash pattern for this layer.
- Path.setStrokeDash(value)
Set the stroke dash pattern for this layer.
pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 0, 0, 1), strokeWidth=1 ) pen = pathLayer.getPen() pen.oval((50, 50, 100, 100)) pathLayer.setStrokeDash((10, 10)) pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 0, 0, 1), strokeWidth=30 ) pen = pathLayer.getPen() pen.oval((200, 50, 100, 100)) pathLayer.setStrokeDash((1, 1)) pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 0, 0, 1), strokeWidth=10 ) pen = pathLayer.getPen() pen.oval((350, 50, 100, 100)) pathLayer.setStrokeCap("round") pathLayer.setStrokeDash((0, 15))

- Path.getStartSymbol()
Get the start symbol settings for the path.
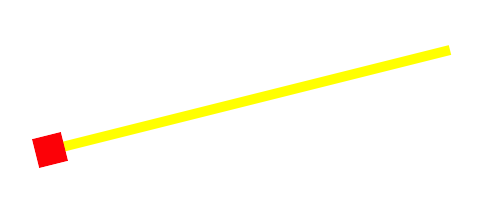
- Path.setStartSymbol(settings)
Set the settings for a
Symbolto be applied to the start of the path for this layer.settingsshould be a dictionary following theSymbol.setImageSettings()protocols. The symbol will be rotated to match the direction of the path.pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 1, 0, 1), strokeWidth=10 ) pen = pathLayer.getPen() pen.moveTo((50, 50)) pen.lineTo((450, 150)) pen.endPath() pathLayer.setStartSymbol( dict( name="rectangle", size=(30, 30), fillColor=(1, 0, 0, 1) ) )

- Path.getEndSymbol()
Get the end symbol settings for the path.
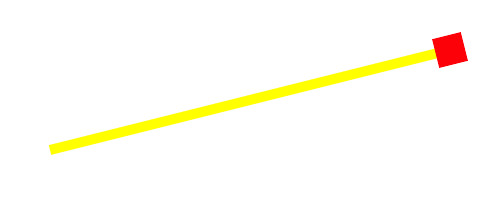
- Path.setEndSymbol(settings)
Set the settings for a
Symbolto be applied to the end of the path for this layer.settingsshould be a dictionary following theSymbol.setImageSettings()protocols. The symbol will be rotated to match the direction of the path.pathLayer = container.appendPathSublayer( fillColor=None, strokeColor=(1, 1, 0, 1), strokeWidth=10 ) pen = pathLayer.getPen() pen.moveTo((50, 50)) pen.lineTo((450, 150)) pen.endPath() pathLayer.setEndSymbol( dict( name="rectangle", size=(30, 30), fillColor=(1, 0, 0, 1) ) )

Animation
Refer to the animation concepts section for an overview of animation.
Remove all animations from this layer. |
|
|
Stop the animation with the |
Get if animation is currently paused for this layer. |
|
Pause the animation of this layer. |
|
Resume the animation of the layer. |
Sublayers
Refer to the layer hierarchy concepts section for an overview of sublayers.
|
Place a hold on adding the sublayers to this layer’s CALayer until the context manager exits. |
Get all sublayers within this layer. |
|
|
Get the sublayer with |
Remove all sublayers within this layer. |
|
|
Remove the given sublayer from the layer. |
|
Append an instantiated sublayer to this layer. |
|
Append a sublayer to this layer. |
|
Append a base layer. |
|
Append a path layer. |
|
Append a line layer. |
|
Append a oval layer. |
|
Append a rectangle layer. |
|
Append an image layer. |
|
Append a text box. |
|
Append a text line. |
|
Append a symbol. |
|
This creates a context manager that provides a sublayer creation syntax that supports a subset of the DrawBot API. |
Superlayers
Refer to the layer hierarchy concepts section for an overview of superlayers.
Get the Container that this layer belongs to. |
|
Get the layer that this layer belongs to. |
Hit Testing
CoreAnimation Object
Get the CALayer that this object wraps. |
MerzPen
An object that follows the fontTools Pen Protocol. You get an instance of MerzPen by either creating the object yourself or by calling the Path.getPen() method of the Path that you want to draw to. The MerzPen contructor accepts glyphSet arguments and path (where path is a CGPath object) arguments. In addition to the usual moveTo, lineTo, curveTo, etc. methods of the Pen Protocol, MerzPen has the following additions.
- MerzPen.line(pt1, pt2)
Create a line from
pt1topt2.
- MerzPen.rect(rect, cornerRadius=0)
Create a rectangle in
rectwithcornerRadiusdefining a corner radius.
- MerzPen.oval(rect)
Create a rectangle in
rect.
- MerzPen.arc(center, radius, startAngle, endAngle, clockwise=False)
Create an arc with
centerandradiusfromstartAngletoendAnglemoving in the direction defined byclockwise.
- MerzPen.arcTo(point1, point2, radius, clockwise=False)
Create an arc from
point1topoint2usingradius.
Representations
There are Merz-ready representations registered for RoboFont objects:
RGlyph:
"merz.CGPath"RContour:
"merz.CGPath"RComponent:
"merz.CGPath"
These can be retrieved with the getRepresentation object of the RoboFont object and set into a path layer with the setPath() method.
glyphPath = glyph.getRepresentation("merz.CGPath")
glyphLayer.setPath(glyphPath)
contourPath = contour.getRepresentation("merz.CGPath")
contourLayer.setPath(contourPath)
componentPath = component.getRepresentation("merz.CGPath")
componentLayer.setPath(componentPath)